MrDeSign
![]() Опять же речь идет об особенностях
психофизического восприятия. Все наши условные и
безусловные рефлексы, динамические стереотипы и
ассоциативность восприятия заставляют мозг анализировать
действительность (то, на что мы смотрим) в определенном
порядке. То, что воспринимается легко и быстро, так же
легко анализируется и запоминается. То, на чем
восприятие "спотыкается", вызывает заторможенность
рефлексов, и как следствие - дисгармонию восприятия.
Попробую доказать, что я понимаю то, что написал :o)
Опять же речь идет об особенностях
психофизического восприятия. Все наши условные и
безусловные рефлексы, динамические стереотипы и
ассоциативность восприятия заставляют мозг анализировать
действительность (то, на что мы смотрим) в определенном
порядке. То, что воспринимается легко и быстро, так же
легко анализируется и запоминается. То, на чем
восприятие "спотыкается", вызывает заторможенность
рефлексов, и как следствие - дисгармонию восприятия.
Попробую доказать, что я понимаю то, что написал :o)
![]() Про рефлексы, думаю, не стоит. Учили в 5
классе. Вспомните про собачек Павлова. И несчастных
обезьян в клетках...
Про рефлексы, думаю, не стоит. Учили в 5
классе. Вспомните про собачек Павлова. И несчастных
обезьян в клетках...
![]() Что такое динамический стереотип? Это
наработанная система условных рефлексов. Когда опытный
пользователь работает на компьютере, он не задумывается
- какую клавишу нажать, где кликнуть мышом или как
открыть файл. Он делает это автоматически. Но это не
заложено от рождения. Это выработано практикой. В
какой-то мере наши привычки (хорошее слово для
определения динамического стереотипа) являются так же
набором условных рефлексов. То же и с нашим восприятием.
Много читающий человек делает это не задумываясь, порой
он забывает про буквы в процессе чтения и видит перед
собой не 3-4 строчки в книге, а почти реальную
действительность.
Что такое динамический стереотип? Это
наработанная система условных рефлексов. Когда опытный
пользователь работает на компьютере, он не задумывается
- какую клавишу нажать, где кликнуть мышом или как
открыть файл. Он делает это автоматически. Но это не
заложено от рождения. Это выработано практикой. В
какой-то мере наши привычки (хорошее слово для
определения динамического стереотипа) являются так же
набором условных рефлексов. То же и с нашим восприятием.
Много читающий человек делает это не задумываясь, порой
он забывает про буквы в процессе чтения и видит перед
собой не 3-4 строчки в книге, а почти реальную
действительность.
![]() Что такое ассоциативность восприятия? Это когда
мы все время сравниваем один предмет с другим, одни
качества с другими, что бы сгенерить какую-то оценку
наблюдаемому. Нельзя сказать, что эта баклажанная икра
вкуснее другой, если не пробовал другую. Но когда мы
видим большой предмет, мы предполагаем, что он тяжелее
маленького, даже если маленького не видим.
Что такое ассоциативность восприятия? Это когда
мы все время сравниваем один предмет с другим, одни
качества с другими, что бы сгенерить какую-то оценку
наблюдаемому. Нельзя сказать, что эта баклажанная икра
вкуснее другой, если не пробовал другую. Но когда мы
видим большой предмет, мы предполагаем, что он тяжелее
маленького, даже если маленького не видим.
![]() Исходной точкой, определяющей равновесие
композиции, является оптический центр. Он находится
примерно на одну восьмую выше физического центра, или на
расстоянии пяти восьмых от нижнего края композиции.
Равновесие - это расположение элементов слева и справа
от оптического центра и сверху и снизу. Существует два вида
равновесия - формальное и неформальное.
Исходной точкой, определяющей равновесие
композиции, является оптический центр. Он находится
примерно на одну восьмую выше физического центра, или на
расстоянии пяти восьмых от нижнего края композиции.
Равновесие - это расположение элементов слева и справа
от оптического центра и сверху и снизу. Существует два вида
равновесия - формальное и неформальное.
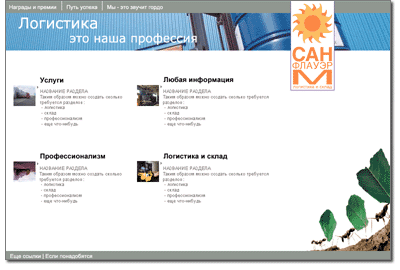
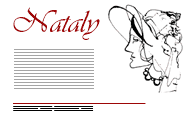
![]() ФОРМАЛЬНОЕ РАВНОВЕСИЕ
ФОРМАЛЬНОЕ РАВНОВЕСИЕ
Ключ к формальному
равновесию - абсолютная симметрия слева и справа от оптического
центра. Такое равновесие используется, когда требуется
подчеркнуть достоинство, стабильность и консерватизм образа.
|
|
![]() НЕФОРМАЛЬНОЕ РАВНОВЕСИЕ
НЕФОРМАЛЬНОЕ РАВНОВЕСИЕ
Размещая элементы разных размеров, форм, цветовой интенсивности на разных
расстояниях от оптического центра, можно достичь визуального равновесия. Точно так же, как на качающейся
доске, объект с большим оптическим весом вблизи центра можно уравновесить меньшего размера объектом,
находящимся дальше от центра. В большинстве случаев используется неформальное равновесие, т.к. оно делает
страницу более интересной, образной и эмоционально насыщенной.
|
|
![]() Принцип построения элементов страницы, благодаря которому внимание читателя перемещается по
странице в нужной последовательности, называется перемещением. Это достигается целым рядом приемов.
Принцип построения элементов страницы, благодаря которому внимание читателя перемещается по
странице в нужной последовательности, называется перемещением. Это достигается целым рядом приемов.
|
|
![]() В странице могут быть помещены люди или животные, следуя взгляду которых взгляд читателя
перемещается на следующий важный элемент объявления.
В странице могут быть помещены люди или животные, следуя взгляду которых взгляд читателя
перемещается на следующий важный элемент объявления.
![]() Механические приспособления, такие, как
указующий палец, прямоугольник, линия или стрелка (в
телевидении - перемещение актеров или камеры, изменение
мизансцены) переводит внимание с одного объекта на
другой.
Механические приспособления, такие, как
указующий палец, прямоугольник, линия или стрелка (в
телевидении - перемещение актеров или камеры, изменение
мизансцены) переводит внимание с одного объекта на
другой.
 |
 |
![]() Комиксы или картинки, расположенные в
определенной последовательности, заставляют начинать
чтение сначала и продолжать его в нужной
последовательности.
Комиксы или картинки, расположенные в
определенной последовательности, заставляют начинать
чтение сначала и продолжать его в нужной
последовательности.
![]() Использование пробелов и цвета выделяет
текстовую часть или иллюстрацию. Взгляд будет переходить
с темного объекта на светлый, с цветного на
нецветной.
Использование пробелов и цвета выделяет
текстовую часть или иллюстрацию. Взгляд будет переходить
с темного объекта на светлый, с цветного на
нецветной.
![]() Может быть использована естественная привычка
читателя начинать чтение с верхнего левого угла страницы
и продолжать зигзагообразно до низа объявления.
Может быть использована естественная привычка
читателя начинать чтение с верхнего левого угла страницы
и продолжать зигзагообразно до низа объявления.
![]() В первую очередь внимание привлекают элементы
большего размера, доминирующие на странице, и только потом более мелкие.
В первую очередь внимание привлекают элементы
большего размера, доминирующие на странице, и только потом более мелкие.
Соразмерность
![]() Все элементы композиции страницы должны
занимать площадь, соразмерную с их значением в
композиции как едином целом. Одинаковость элементов по
цвету, размеру или другим качествам вызывает
монотонность. Вроде как бразильские сериалы. Посмотрев
две серии, можно уверено сказать, что будет в третьей. А
смотреть скучно. Но иногда подобный повтор целой
композиции используется очень удачно в уличной рекламе,
особенно политической. Многократный повтор одного
плаката создает определенный эффект воздействия.
Все элементы композиции страницы должны
занимать площадь, соразмерную с их значением в
композиции как едином целом. Одинаковость элементов по
цвету, размеру или другим качествам вызывает
монотонность. Вроде как бразильские сериалы. Посмотрев
две серии, можно уверено сказать, что будет в третьей. А
смотреть скучно. Но иногда подобный повтор целой
композиции используется очень удачно в уличной рекламе,
особенно политической. Многократный повтор одного
плаката создает определенный эффект воздействия.
 |
 |
 |
Контрастность
![]() Эффективный способ привлечь внимание к одному определенному элементу композиции - использовать контрастный цвет,
размер или стиль. Например, использовать негатив (белое на черном), черно-белое объявление в красной рамке или
необычный стиль шрифта, контрастирующий с привычным. Максимальную контрастность дает сочетание черного и белого цветов.
Оперируя темными и светлыми цветами можно придать композиции определенное настроение.
Эффективный способ привлечь внимание к одному определенному элементу композиции - использовать контрастный цвет,
размер или стиль. Например, использовать негатив (белое на черном), черно-белое объявление в красной рамке или
необычный стиль шрифта, контрастирующий с привычным. Максимальную контрастность дает сочетание черного и белого цветов.
Оперируя темными и светлыми цветами можно придать композиции определенное настроение.
|
|
|
Последовательность
![]() Имеется ввиду стилевая взаимосвязь данной
композиции (страницы) со всеми страницами сайта (или
журнала). Это достигается применением одного и того же
формата, стиля, тональности, постоянного использования
единых приемов: логотипа, рисованного персонажа,
броского девиза.
Имеется ввиду стилевая взаимосвязь данной
композиции (страницы) со всеми страницами сайта (или
журнала). Это достигается применением одного и того же
формата, стиля, тональности, постоянного использования
единых приемов: логотипа, рисованного персонажа,
броского девиза.
Единство
![]() Единство - это соединение всех элементов в единое целое. Несмотря на то, что композиция состоит из многих разных частей,
они должны быть так взаимосвязаны и взаиморасположены, что бы композиция в целом производила гармоничное впечатление.
Свой вклад в достижение единства могут сделать равновесие, перемещения, пропорциональность, контраст и цвет.
Помимо этих, могут быть использованы и другие приемы.
Единство - это соединение всех элементов в единое целое. Несмотря на то, что композиция состоит из многих разных частей,
они должны быть так взаимосвязаны и взаиморасположены, что бы композиция в целом производила гармоничное впечатление.
Свой вклад в достижение единства могут сделать равновесие, перемещения, пропорциональность, контраст и цвет.
Помимо этих, могут быть использованы и другие приемы.
-
Один шрифт.
-
Наложение одного изображения на другое или одного элемента на другой.
-
Продуманное использование пробелов.
-
Графические приемы: стрелки, рамочки, штриховка, тон.
|
|
|
Четкость и простота
![]() Любой элемент, от отсутствия которого
композиция не пострадает, должен быть убран.
Перегруженность разными стилями шрифта, слишком мелкими
буквами, негативами, иллюстрациями или ненужным текстом,
усложняет и загромождает композицию. Страница становится
трудной для восприятия, и её эффект снижается.
Любой элемент, от отсутствия которого
композиция не пострадает, должен быть убран.
Перегруженность разными стилями шрифта, слишком мелкими
буквами, негативами, иллюстрациями или ненужным текстом,
усложняет и загромождает композицию. Страница становится
трудной для восприятия, и её эффект снижается.
Выделение пробелами (паузами)
![]() Пробелы - это часть объявления, не занятая
другими элементами. Это название сохраняется, даже если
эти части закрашены черным или другим цветом. Пробелы
играют важную роль в создании образа, ибо пауза в музыке - тоже музыка.
Пробелы - это часть объявления, не занятая
другими элементами. Это название сохраняется, даже если
эти части закрашены черным или другим цветом. Пробелы
играют важную роль в создании образа, ибо пауза в музыке - тоже музыка.
СРЕДСТВА КОМПОЗИЦИИ
![]() ЛИНИЯ
ЛИНИЯ
Одним из основных средств композиции является линия. Там, где требуется ограничить
пространство, намекнуть на форму, создать определение среды - применяется линия. Прямая, кривая, ломаная,
сложная - она присутствует практически во всем, хотя и не всегда явно.
Направление линии и расположение линии может создавать определенное настроение: так, например, горизонтальные линии создают ощущение спокойствия, статичности. Вертикальные линии предполагают уже возможность движения, динамики. Ломаная линия – энергична, возможно, даже агрессивна. Тонкие линии кажутся нам дальше в пространстве, а более плотные (жирные) – ближе к нам, они визуально стоят как бы на переднем плане.
 |
 |
 |
 |
![]() ПЯТНО
ПЯТНО
Пятно в композиции часто помогает акцентировать важный объект и определить центр композиции (смысловой).
Пятно в зависимости от решаемых задач может быть как цветовым, так и тональным.
|
|
В данном примере большое черное пятно дома держит всю композицию, а светлое пятно неба и часть дерева оттеняют силуэт дома. Стволы и ветви деревьев образуют определенный ритмический строй в сочетании с паузами. При внешней простоте - очень строгая и выверенная композиция. Во втором примере - пропорциональность. Размер пятна по отношению к всему формату может дать ощущение большого пространства, пустоты, одиночества, или наоборот, тесноты и суеты.
![]() РИТМ
РИТМ
Четкость восприятия композиции, ее
запоминаемость напрямую зависят от ритма. Ритм может
проявлять себя во многих ипостасях - от блоков в
странице до пауз и стоек в шрифтовых композициях. Чем
монотоннее ритм - тем скучнее композиция. Мозг не любит
монотонности. В страничных объвлениях и композициях
важен ритм изображений, элементов и пауз.
|
|
![]() КОНТРАСТ
КОНТРАСТ
Контраст позволяет выделить и гиперболизировать особенности двух и более изображений, предметов, цветов.
Толстый и тонкий - рядом с толстым тонкий кажется еще худее (Дон Кихот и Санчо Панса), и наоборот.
Этот прием позволяет усилить свойства предмета по сравнению с его антиподом.
|
|
![]() СИЛУЭТ
СИЛУЭТ
Силуэт является комбинацией линии и пятна, но в основном он проявляет себя как темное пятно на светлом фоне.
Красота и грациозность очертаний силуэта могут придать композиции неповторимость и некую очаровательную индивидуальность.
|
|
![]() КОМПОЗИЦИЯ НА РИТМЕ
КОМПОЗИЦИЯ НА РИТМЕ
Одна из самых
распространенных композиций, ибо ритм - основа жизни.
Даже в самых статичных композициях можно отыскать
проявления ритма - ритм пятен, цвета, линий, ритм движения и т.д.
![]() ДВИЖЕНИЕ
ДВИЖЕНИЕ
Композиционный прием, когда взгляд, войдя в определенном месте в композицию, начинает благодаря линиям, направлениям передвигаться от одного
объекта к другому, образуя сложную кривую, охватывающую почти все рабочее пространство.
|
![]() МНОГОПЛАНОВАЯ КОМПОЗИЦИЯ
МНОГОПЛАНОВАЯ КОМПОЗИЦИЯ
Прием, когда объекты находятся один за другим. Особенно эффектен в видеороликах при переводе фокуса камеры с одного объекта на другой.
В веб-дизайне применяется редко, в основном на шоу-страничках и на страницах со сложным и зрительно активным задним планом.
|
Какой вид композиции наиболее эффективен?
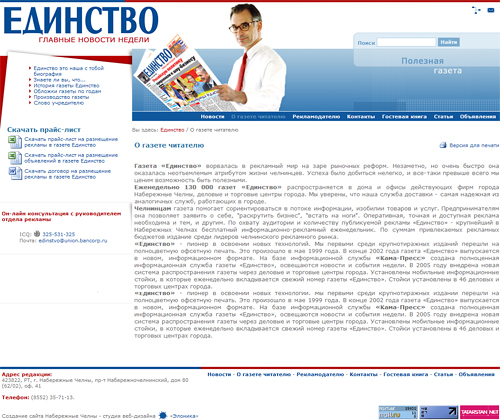
![]() Понятно, что это зависит от поставленных задач. Но наиболее выгодно смотрятся странички, построенные по
рекламному или плакатному принципу с одним доминирующим изображением, с несколькими маленькими и текстовыми блоками.
Визуальные средства, заложенные в них, задерживают внимание читателя.
Следовательно, содержание иллюстраций должно быть интересным.
Понятно, что это зависит от поставленных задач. Но наиболее выгодно смотрятся странички, построенные по
рекламному или плакатному принципу с одним доминирующим изображением, с несколькими маленькими и текстовыми блоками.
Визуальные средства, заложенные в них, задерживают внимание читателя.
Следовательно, содержание иллюстраций должно быть интересным.
![]() Заголовки так же должны задерживать внимание, и их роль может быть даже более важной, чем роль иллюстрации.
Шрифт должен быть умеренно крупным. Заголовок, расположенный ниже иллюстрации, может рассчитывать на 10%-ное увеличение числа читающих.
Заголовки так же должны задерживать внимание, и их роль может быть даже более важной, чем роль иллюстрации.
Шрифт должен быть умеренно крупным. Заголовок, расположенный ниже иллюстрации, может рассчитывать на 10%-ное увеличение числа читающих.
|
|
|
Назначение визуальных средств
![]() Многие читатели воспринимают страницу в таком порядке:
Многие читатели воспринимают страницу в таком порядке:
-
Смотрят на картинку.
-
Читают заголовок.
-
Читают текст.
![]() Если один из этих элементов не привлекает внимания - впечатление от всей композиции значительно снижается.
Поскольку визуальные средства (фото, шрифты, линейки, цвет) несут такую большую нагрузку, то они
должны всегда предлагать читателю что-нибудь интересное.
Они всегда должны выполнять, по крайней мере, хотя бы одну из следующих задач:
Если один из этих элементов не привлекает внимания - впечатление от всей композиции значительно снижается.
Поскольку визуальные средства (фото, шрифты, линейки, цвет) несут такую большую нагрузку, то они
должны всегда предлагать читателю что-нибудь интересное.
Они всегда должны выполнять, по крайней мере, хотя бы одну из следующих задач:
-
Привлечь внимание читателя.
-
Назвать основную мысль страницы.
-
Выделить среди читателей тех, кому предназначена страница, позволяя прочим пропустить ненужное им содержание, если они того пожелают. Не секрет, что самая интересная для одних информация может оказаться ненужной и бессмысленной для других.
-
Возбудить читательский интерес заголовком.
-
Создать благоприятное впечатление о странице и ее содержании.
-
Обеспечить непрерывность воздействия всех страниц в данном сайте путем использования одних и тех же стилевых приемов.
![]() Напомню, что пока речь идет о композиции
вообще. Очень скоро мы рассмотрим применение
композиционных приемов в частных формах - веб-сайтах,
постерах, рекламных объявлениях и другом...
Напомню, что пока речь идет о композиции
вообще. Очень скоро мы рассмотрим применение
композиционных приемов в частных формах - веб-сайтах,
постерах, рекламных объявлениях и другом...
F.A.Q.
![]() P.S.
Все приведенные выше рассуждения и изображения в полной мере относятся и к дизайну web-страниц. Однако нужно учитывать, что средняя страница не видна в окне браузера вся целиком, поэтому сильно разнесенные по вертикали элементы уже не могут взаимодействовать и уравновешивать друг друга. Высоту окна, в котором пользователь будет рассматривать страницу, заранее предсказать невозможно, но необходимо сделать все от вас зависящее, чтобы баланс композиции не нарушался даже при максимальных размерах окна. Частью инстинктивно, частью сознательно большинство web-дизайнеров решают эту проблему тем, что пользуются горизонтальными отношениями баланса намного активнее, чем вертикальными.
P.S.
Все приведенные выше рассуждения и изображения в полной мере относятся и к дизайну web-страниц. Однако нужно учитывать, что средняя страница не видна в окне браузера вся целиком, поэтому сильно разнесенные по вертикали элементы уже не могут взаимодействовать и уравновешивать друг друга. Высоту окна, в котором пользователь будет рассматривать страницу, заранее предсказать невозможно, но необходимо сделать все от вас зависящее, чтобы баланс композиции не нарушался даже при максимальных размерах окна. Частью инстинктивно, частью сознательно большинство web-дизайнеров решают эту проблему тем, что пользуются горизонтальными отношениями баланса намного активнее, чем вертикальными.
![]() На страничке использованы фотографии из
библиотеки Corel GALLERYT 1,000,000. Есть масса других библиотек типа KODAK-Photo CD, KODAK-Photo CD PLUS и
пр. пр. пр. в режиме платного доступа по инету и на CD-Rom.
На страничке использованы фотографии из
библиотеки Corel GALLERYT 1,000,000. Есть масса других библиотек типа KODAK-Photo CD, KODAK-Photo CD PLUS и
пр. пр. пр. в режиме платного доступа по инету и на CD-Rom.
Статья с сайта:http://www.XServer.ru/
Главная